Ingin menguak seluk beluk tampilan website dan menggali informasi tersembunyi? Salah satu cara yang efektif adalah dengan melakukan inspect element di HP menggunakan browser seperti Chrome, Firefox, dan Safari. Dengan panduan lengkap yang kami sediakan, Anda akan belajar langkah demi langkah cara inspect element di hp serta tips penggunaannya. Mari simak artikel ini untuk mengoptimalkan pengalaman browsing Anda.

Panduan Cara Inspect Element di HP Menggunakan Chrome
Untuk memulai proses inspect element di HP Anda menggunakan Chrome, langkah pertama adalah membuka aplikasi Chrome di perangkat Anda. Selanjutnya, kunjungi situs web yang ingin Anda periksa. Setelah itu, ketuk tombol tiga titik yang terletak di pojok kanan atas layar Chrome. Selanjutnya, pilih opsi “Inspect” dari menu yang muncul untuk masuk ke mode Inspect Element. Dengan langkah-langkah ini, Anda siap untuk mulai mengeksplorasi elemen-elemen halaman web dengan lebih detail.

Langkah-langkah Cara Menggunakan Inspect Element
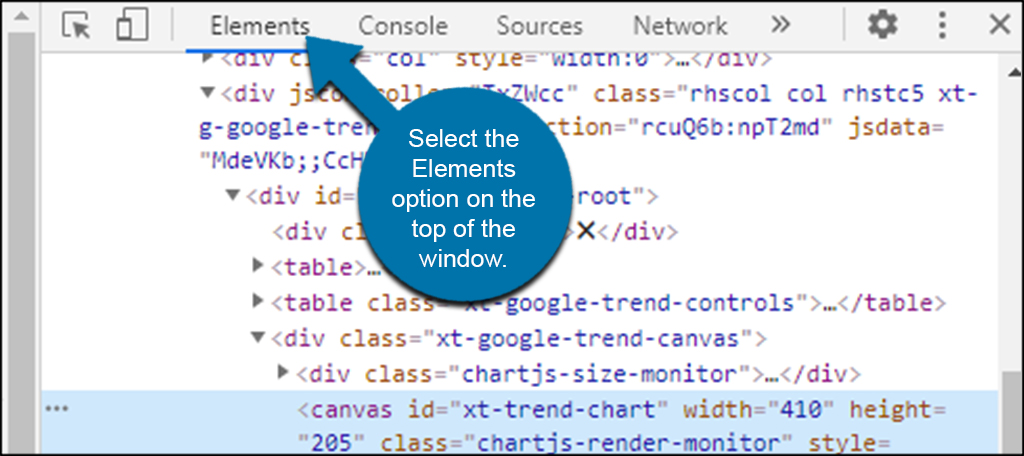
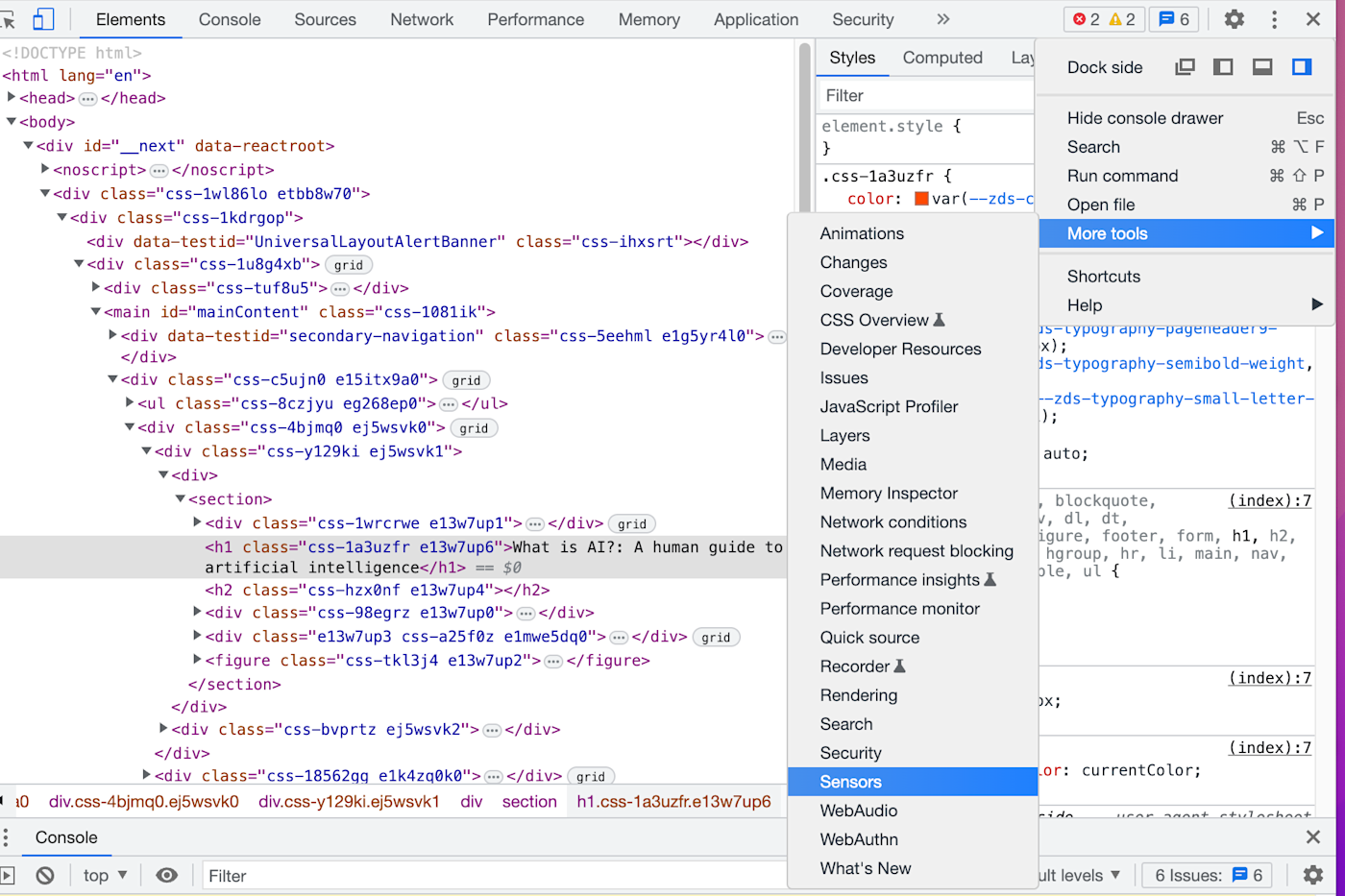
Ketika Anda melakukan inspect element di HP menggunakan browser seperti Chrome, Firefox, atau Safari, panel Inspect Element akan muncul di bagian bawah layar. Panel ini merupakan jendela penting yang memuat beberapa tab yang berbeda, termasuk “Elements”, “Console”, dan “Network”.
Di antara tab tersebut, “Elements” adalah area yang menampilkan struktur HTML dari halaman web yang sedang Anda kunjungi. Dengan tab ini, Anda dapat dengan mudah melihat hierarki elemen-elemen seperti
, atau
yang membentuk tampilan halaman.
Selain melihat struktur HTML, Anda juga dapat melakukan interaksi langsung dengan elemen-elemen tersebut. Cukup dengan mengklik elemen apa pun di halaman, Anda akan dapat melihat langsung bagian kode HTML yang berkaitan dengan elemen yang dipilih. Hal ini memungkinkan Anda untuk memahami lebih dalam bagaimana halaman web tersebut dibangun secara teknis.

Mengedit Kode HTML dan CSS
Dalam proses “Cara Inspect Element di HP” menggunakan Chrome, Firefox, atau Safari, Anda dapat melakukan pengeditan langsung pada kode HTML dan CSS melalui panel Inspect Element. Untuk memodifikasi elemen halaman web, klik kanan pada elemen yang ingin diubah, lalu pilih opsi “Edit as HTML” untuk mengedit HTML, atau “Edit as CSS” untuk mengedit CSS. Perubahan yang Anda terapkan akan langsung terlihat di halaman web secara real-time, memudahkan Anda dalam menyesuaikan tampilan situs dengan preferensi Anda.

Menyelami Tab “Network” di Inspect Element
Ketika Anda melakukan inspect element di HP menggunakan Chrome, Firefox, atau Safari, mengakses tab “Network” akan membuka jendela yang menampilkan semua permintaan jaringan yang dilakukan oleh halaman web. Dengan tab ini, Anda tidak hanya dapat melihat jenis permintaan yang dibuat oleh halaman web tetapi juga dapat menganalisis kinerja jaringan secara mendalam.
Anda dapat memanfaatkan tab “Network” ini tidak hanya untuk men-debug masalah jaringan yang terjadi saat memuat halaman web tetapi juga untuk mengidentifikasi waktu yang diperlukan untuk memuat setiap elemen secara individual. Dengan demikian, Anda dapat melakukan optimalisasi untuk meningkatkan kecepatan akses halaman web Anda.
Selain itu, tab “Network” juga memberikan informasi detail tentang setiap permintaan jaringan, seperti header dan respons yang diterima. Hal ini memungkinkan Anda untuk memeriksa masalah potensial, seperti kesalahan server atau keterlambatan respons, sehingga Anda dapat mengambil langkah yang diperlukan untuk memperbaikinya. Dengan pemahaman yang mendalam tentang permintaan jaringan, Anda dapat meningkatkan performa halaman web Anda secara keseluruhan.
Dengan memanfaatkan tab “Network” di Inspect Element, Anda dapat mengoptimalkan pengalaman pengguna dengan memastikan halaman web Anda memuat dengan cepat dan responsif. Dengan pemahaman yang baik tentang bagaimana jaringan bekerja dan bagaimana halaman web berinteraksi dengannya, Anda dapat meningkatkan kualitas dan efisiensi situs web Anda. Jadi, manfaatkan fitur ini secara optimal untuk menunjang kesuksesan proyek web Anda.

Tips Menggunakan Inspect Element
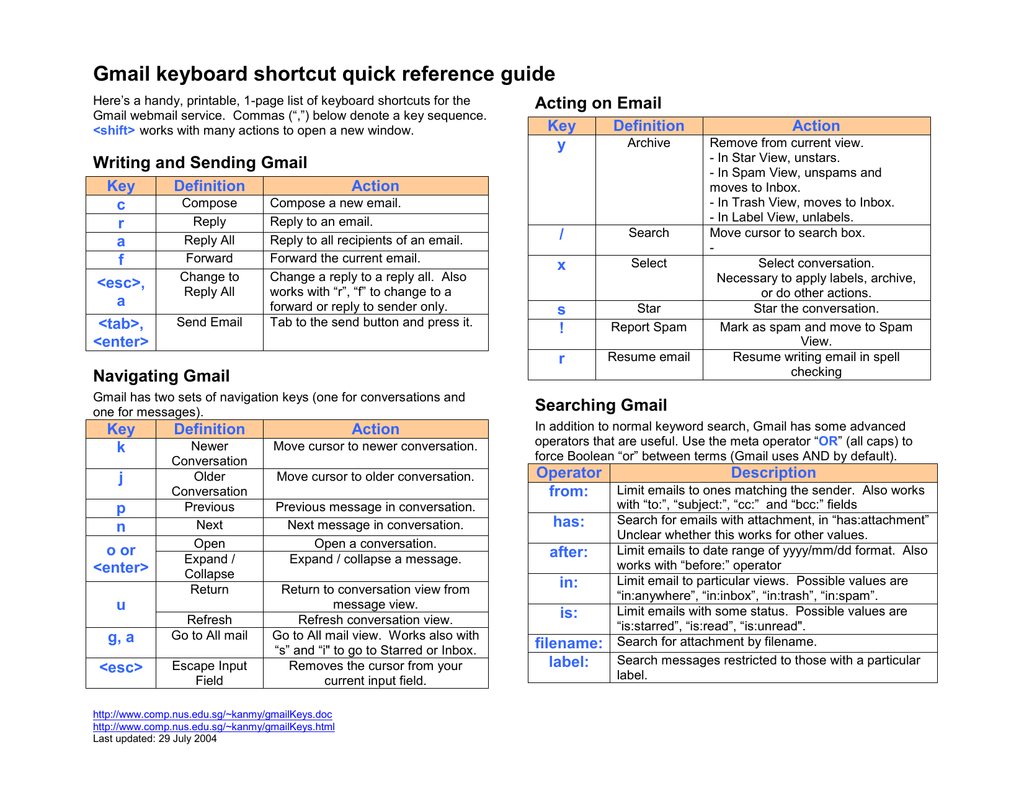
Pintasan Keyboard yang Praktis
Untuk membuka panel Inspect Element dengan cepat, gunakan pintasan keyboard “Ctrl+Shift+I” (Windows) atau “Cmd+Option+I” (Mac). Dengan langkah ini, Anda dapat langsung menjelajahi struktur halaman web tanpa harus mencari tombol menu secara manual.
Alat Seleksi yang Berguna
Manfaatkan alat “Selection” untuk memilih elemen di halaman web dengan mudah. Ini memungkinkan Anda untuk langsung mengidentifikasi dan memodifikasi bagian tertentu dari halaman web tanpa harus bersusah payah mencari kode secara manual.
Berkreasi dengan Alat “Eyedropper”
Jelajahi warna yang digunakan dalam desain halaman web dengan alat “Eyedropper”. Anda dapat mengekstrak palet warna yang tepat, bahkan dari gambar, untuk digunakan dalam proyek desain Anda.
Pengukur yang Presisi
Dengan menggunakan alat “Rulers”, Anda dapat mengukur jarak dan ukuran elemen di halaman web secara tepat. Hal ini akan membantu Anda memastikan bahwa desain web Anda konsisten dan sesuai dengan spesifikasi yang diinginkan.

Cara Inspect Element di HP Menggunakan Firefox
Saat ingin melakukan inspeksi elemen di HP menggunakan Firefox, langkah pertama yang perlu dilakukan adalah membuka aplikasi Firefox di perangkat Anda. Kemudian, kunjungi situs web yang ingin Anda periksa untuk melanjutkan proses inspeksi. Setelah sampai di situs web yang dituju, cari dan ketuk tombol tiga titik yang biasanya berada di pojok kanan bawah layar Firefox. Ini akan membuka menu opsi, termasuk pilihan “Inspect Element” yang akan membawa Anda ke mode inspeksi elemen dengan cepat dan mudah. Dengan mengikuti prosedur ini, Anda dapat mulai menjelajahi kode HTML dan CSS situs web serta mengoptimalkan pengalaman browsing Anda.

Cara Inspect Element di HP Menggunakan Safari
Untuk memulai inspect element di HP menggunakan Safari, pertama buka aplikasi Safari di perangkat Anda. Selanjutnya, kunjungi situs web yang ingin Anda periksa untuk mengawali proses inspeksi. Ketuk ikon “aA” yang terletak di pojok kiri atas layar untuk mengakses opsi tambahan.
Setelah mengakses opsi tambahan, pilih menu “Develop” dari daftar opsi yang muncul. Di dalam menu “Develop”, temukan dan aktifkan opsi “Inspect Element” untuk membuka jendela pengembang dan mulai memeriksa elemen-elemen halaman web yang dimuat.
Dengan mengikuti langkah-langkah tersebut, Anda akan dapat dengan mudah melakukan inspect element di HP menggunakan Safari. Proses ini memungkinkan Anda untuk menganalisis komponen-komponen halaman web secara mendalam dan memahami struktur serta tata letaknya untuk pengalaman browsing yang lebih interaktif dan informatif.